Making Your VO Website Mobile Friendly is a MUST
“In recent years, Google has been pushing more and more to ensure all websites are mobile friendly. This makes sense as mobile searches have consistently been on the rise since 2009 and finally surpassed desktop searches in 2018.”
– quoted from a post by J. Clement on Statista.com
Let us face it. Almost everyone nowadays uses their phones, whenever, wherever. Paying bills, communication, and even doing business. Phones are god-sent technology because it is like a computer to go, and its superb characteristic, is it is small. You just need an Internet connection, and you are ready to leave your home without your laptop.
Laptops are portable computers but they are not as portable as your mobile phones. Now that everyone uses their phone to access stuff online. I have a question for you. Have you ever thought if your website is mobile friendly? As a voice talent, you should be considering this factor. Why?
Having your website is not enough. It should be accessible at all times. It should be easily viewed as it can affect you being searchable, or your SEO per se. It can also lessen the chances of you getting enough visitors on your website simply because they cannot play your demos on their mobile phones, or simply they cannot load your information to contact you. Not getting enough visitors means lesser chances of getting a job.
What is a mobile friendly website?
In the simplest explanation, a mobile friendly website is a responsive web design. According to Mobile 1st, a website’s design is mobile friendly when the information such as images, texts, videos, and links can easily and readily be accessed on smaller screens like phones, and tablets, that is when you can say that a website is mobile friendly.
A mobile friendly website lets users access the website as effectively as accessing it using a desktop, or a laptop, at a satisfactory rate.
How will a mobile friendly website help my voice acting career/business?
“In the fourth quarter of 2019, mobile devices (excluding tablets) generated 52.6 percent of global website traffic, consistently hovering around the 50 percent mark since the beginning of 2017.” – Statista.com
Being on top of Google searches should be one of your business’ priorities. Why? Simple. The more searchable you are, the more chances that people will be working with you. Being visible online can help your career and business in unimaginable ways.
How do I make my website mobile friendly?
Make your website RESPONSIVE
The key word is adaptability. It is essential that the information in your website can be accessed through all sorts of devices from computers, to mobile phones. You have to make sure that the information that users are able to access from one device is the same from the others. How? You can achieve that by rearranging and coding the elements of your website to change to the size of the screen that the device calls for. This guarantees that the information that the customers accessing your website from their mobiles, and those accessing it from the computer is the same.
Yes, it is not that simple. So if you are not much of a tech savvy, you may need to shell out some money and hire some professionals to do these stuff for you, that is when you already have an established website. If you are still in the process of creating one, you can resort to using website builders that have templates that are mobile friendly.
ADJUST the button, font, and image sizes
Small buttons are a challenge to mobile users. If buttons are small and too close together, chances are, you will press the button beside the button that you truly desire. To fix this, use larger buttons to accommodate mobile phone users.
As for the fonts, it is advisable that you use the ones that are regularly used. It is also best to use larger fonts because just like the buttons, reading small fonts can be a really hard job.
To reach the optimal speed for the mobile version of your website is to compress anything that is eating up a lot of space. High-resolution images, and your CSS normally takes up a lot of space.
Flash is a NO-NO
Search engine algorithms are not fond of Flash. Aside from it slows down the website speed, it fails to perform in some devices. So if you wish to save some of your time, you can avoid using Flash in the first place.
Make information readily AVAILABLE
Gone are the days when people still use websites that say, “click here for more information…” Life today is fast paced so every minute counts. Website visitors will not spend so much time trying to look for answers on your website. They would probably move on to the next website available when they cannot find what they are looking for after three scrolls.
You can make this happen by incorporating a search bar in your website’s mobile version. Another smart move that you can try is providing people with a page that has the answers to frequently asked questions.
TURN OFF the autocorrect option for forms
This can help users save time. The auto-correct option is not helpful all the time. For example, a person tries to encode her name ‘Patrizia’, but your page keeps on suggesting ‘Patricia’, it will take the customer some time, or there are chances where they would leave your page to find something else that would accept their names’ spelling.
Use a VIEWPORT meta tag
A viewport meta tag communicates to browsers to adjust the width of your website’s page to the screen of the device that is being used. You would want to avoid making your website visitors scroll from side to side just to read the entire content.
To do this, you need to paste this onto the HTML for each page:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Again, if you are not knowledgeable enough to do this, seek help from professionals, in order to avoid further problems in your website.
FLEXIBILITY is the key
People would love your website if you could offer them the option to switch to and from mobile to desktop version. Users have different preferences so it is best that you give this to them.
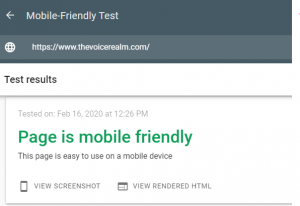
TEST IT!
This one part is crucial. You should test if your website is mobile friendly. Why? You just need to. This is the most important part of it all because you will know if your website is functional enough.
There are several links available for you to check if your website passed the test. You just need to input your website’s URL, and they will do the rest for you.
As for The Voice Realm, we are a mobile friendly website. We checked it here: https://support.google.com/webmasters/answer/6352293?hl=en
After reading our guide, you may now have an idea about the importance of making your device mobile friendly. If you are in need of a much more detailed guide on how you can make your website mobile friendly, you can check this detailed and definitive guide by Brian Dean of Banlinko.
https://backlinko.com/mobile-seo-guide
Is your website mobile friendly? Share it with us!